How to add a search functionality on Hub CMS?

You’ve created remarkable content which leads to visitors to your website. Once they appear on your website, you want to make sure they stay on your website. You can do this by enabling that they find that exact piece of content they’re looking for. We’re talking about site search functionalities! Keep reading if you want to know which search features Hub CMS has, and how we implement this on our customers websites. 😀
Site search functionality: Google
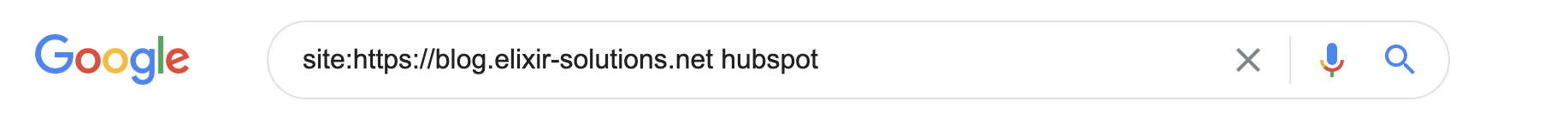
The basic search functionality on Hub CMS is Google Custom Search module (with Google Adwords-ads from other companies). For instance, if a visitor searches for 'HubSpot', she/he will see all Google results on Google's page (so your visitor leaves your website). That's probably something that you don't want, but there's a good alternative!


Site search functionality: HubSpot's native search engine
HubSpot has its own search engine on Hub CMS. Adding a search functionality to your Hub CMS is very easy. You don’t need any plugins because it’s included with Hub CMS. If you add this search functionality to your CMS, your content will automatically be indexed as soon as you press publish.

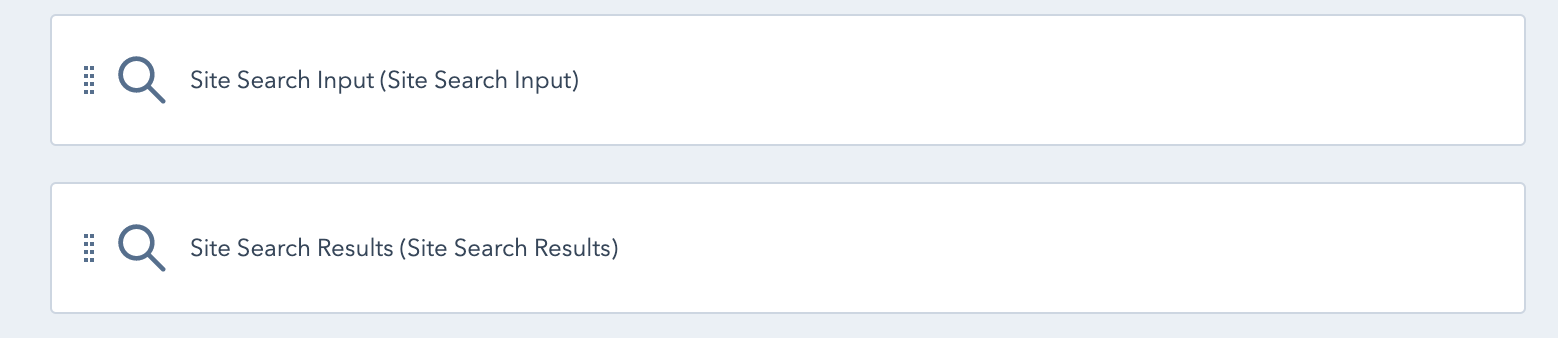
There are two modules you can easily add on your Hub CMS: site search input and site search results.
Why use search functionality on Hub CMS?
- Your visitors are more likely to use a search box (+30%) when it's available on your website.
- Visitors who use your search box are more likely to buy something. If they aren't buying anything on your website, these people are probably in the final stage of the buying process. They use a search functionality to compare prices, check availability and see the delivery options.
- If your search functionality is user friendly, it will lead to a high conversion rate. So it's important your visitors find what they're looking for on their first search.
What we did for our customers
Of course, using the HubSpot standard Search features also gives the possibility to personalize the experience for your visitors.
As part of our CMS Project with one of our customers, the search functionality has also been amended.
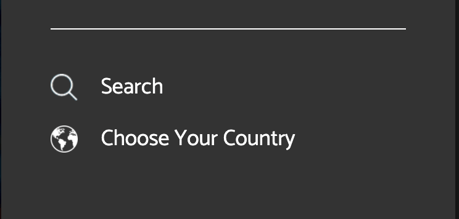
First, the magnifier button brings a search banner that appears on the top of the page and blurs the background.
This is consistent with the overall design for the website, and brings focus on what the visitor is looking for.


Next, the search results page have been reworked to include a page count, reassuring the leads about your large knowledge on his topics of concern.
-1.png?width=744&height=372&name=Untitled%20design%20(43)-1.png)
Last, the “Previous/Next Page” buttons have been adapted to reflect the design vocabulary of the CTAs from other parts of the website.
